Some tips to optimize your website and increase your PageSpeed Insight score.
- remove background to speed up loading
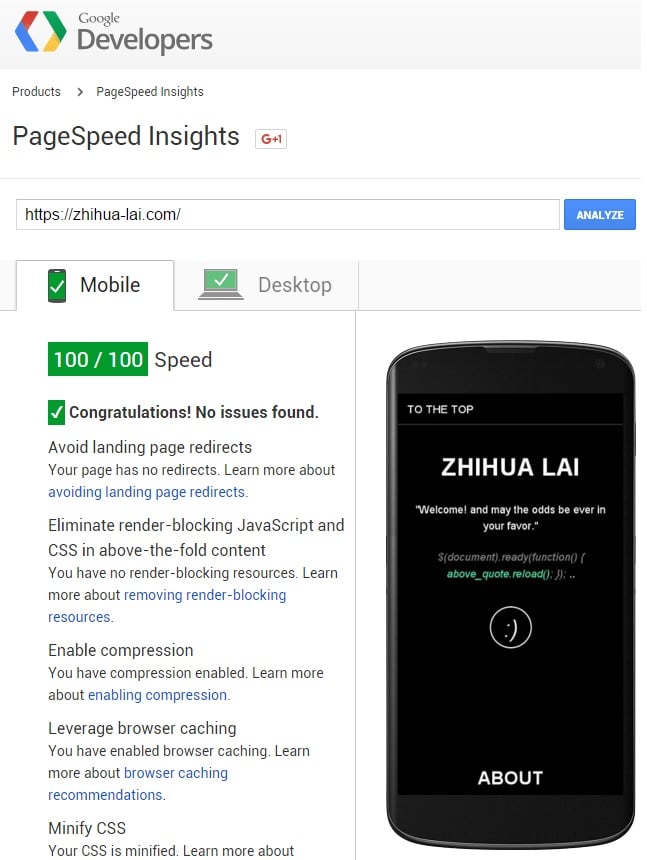
- inline js and css. (put js before the /body tag) Maximum PageSpeed Insight score = 2×100.
- use google mod_pagespeed optimisation that minifies js, css and html (removing unnecessary blank spaces, quotes …)
- compress the images
- delay the javascript code – use async script loading
Make the website more responsive by NOT loading everything all at once. For example, showing a Ajax calling the API: https://helloacm.com/api/fortune/
–EOF (The Ultimate Computing & Technology Blog) —
GD Star Rating
loading...
234 wordsloading...
Last Post: Visual Studio Online - A Couple of Tips
Next Post: Review of BLU WIN Smart Phone (Windows 8.1) - 40 Pounds