To develop an application, you need not be an expert in HTML or CSS, as long as you know the basics. So, what’s the significance of HTML and CSS when it comes to developing mobile apps? And what are they really?
HTML, or HyperText Markup Language is a computer language that’s devised to enable web creation. The websites then could be seen by anyone connected to the web. It’s easy to learn and undergoes evolution and revision regularly to meet the growing online audience.
The Cascading Style Sheets, or CSS emphasizes the ‘Style’. While HTML is used for structuring a web document, which defines things such as paragraphs and headlines, and enabling you to embed video, images, and other media, CSS comes through and makes specifications on the style of your document, including colors, layouts, and fonts.
There are hundreds of thousands of React Native developers like eTatvasoft that could cater to the specific requirements of the clientele in building mobile and web apps. Presently, they use high-end business tools to make the process simple, fast, and easy while investing at a minimal amount.
What you should know about HTML and CSS for App Development?
It’s an undeniable fact that both CSS and HTML act as the foundation for application development. There are even some that refer to these two as building blocks in learning about creating an app. App developers, such as a React Native app development company for instance are tech pros who could craft design, develop, and maintain both mobile and web apps.
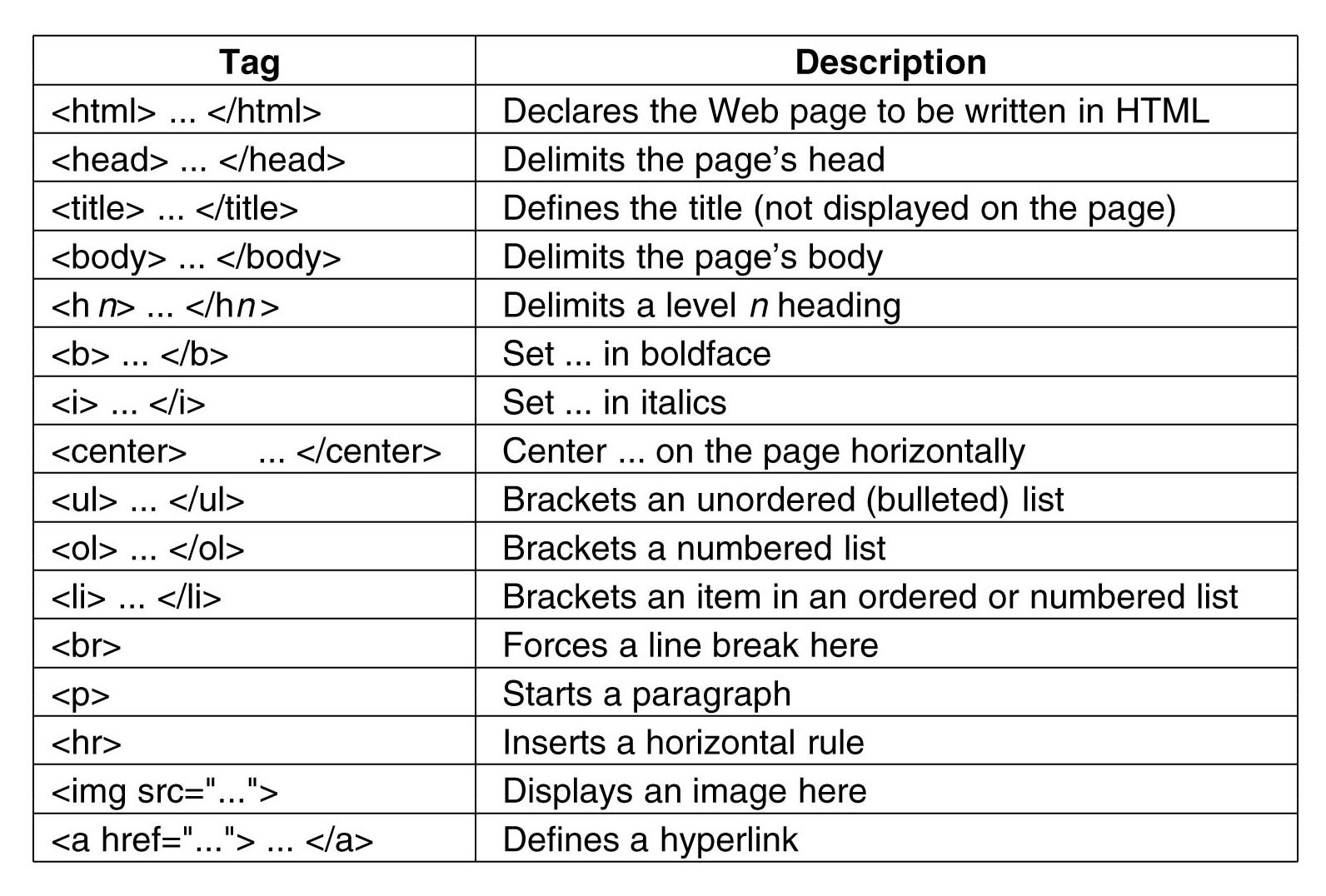
HTML
To build a website or an app, some of the most common tags are unordered lists, headings, images, links, and more. Aside from these, there are several HTML tags, but they’re not often used.
CSS
With CSS, users are required to learn to style the text with font properties, styling backgrounds, and changing dimensions through changing the color and image, using links via text decoration, and making adjustments to various elements, including width, position of an icon, margin, padding, float, and so on.
Nowadays, CSS transitions and animations are Omnipresent since they could be seen in some major websites, and apps as well, thus it’s essential to learn them.
What App Developers Should Know
Doing actual programming in web and mobile development is minimized to a point in which a non-programmer could build a mobile app successfully. Tools, such as CSS preprocessors, together with other elements, like loops, functions, and variables are efficient for JavaScript.
Check out the four steps to put limitations to using coding skills, including CSS and HTML.
Cloning Websites/Apps
One of the best ways of learning HTML and CSS basics faster is through cloning, such as building replicas of a basic website or mobile app. The technique not only saves time on research, it also minimizes error search through looking at the original website being cloned. Setting efficient and effective basics provide a boost to your confidence.
Look for a Learning Partner
This is more like a choice or option in which you could find a coding partner to learn CSS and HTML concepts with you. This is great for learning new ways. Moreover, a lot of programming experts suggest looking for a learning partner.
However, for the combined study session to work, there are some necessary traits to have, including discipline and consistency. Without these two traits, the app development process could be boring, lengthy, and stressful.
Using Developer Tools
Making the entire app development process much easier, you should use developer tools. For example, consider learning the Chrome developer tools, or you could even try those that Firefox offered.
The developer tools enable users to see and make adjustments on the HTML elements, as well as other properties of CSS. This way, you could also do bug fixes, or transform pages’ style even without having an interaction with the actual programming code.
Use of Development platforms
For app developers today, such as React Native developers, these app development platforms have become the basic requirement. Moreover, the platforms serve as the great base to create simple apps, which don’t integrate several high-level functions. Among the popular application development platforms include AppInstitute, AppyPie, and AppMakr.
Nonetheless, to develop apps on these platforms, you should also need app publisher credentials for selling services and earning income from it.
The Pros of Learning HTML and CSS
The following are reasons to consider having a better understanding of what makes the web go round. There are several advantages to learning HTML and CSS.
Understand the Web Better
Knowing HTML and CSS basics and how they’re used for building web pages would always be a useful skill. They‘re helpful for marketing specialists, designers, and other professionals.
The marketers today should optimize, analyze, and build landing pages, and do other related functionalities as well. Without even a basic understanding of CSS and HTML, getting the best results is impossible.
Build Websites
It’s easy these days to take a free web template and create a site. Your website however would look just like the others. You could build the ideal website yourself, creating a one-of-a-kind, personal web page. Moreover, you need not pay someone else to do it if you learn CSS and HTML.
Learning Programming Languages Easily
Having a handle of the fundamentals would make learning another programming language considerably easier. Furthermore, the more you know, the more opportunities would open up for you.
Get your Web Career off the ground
For those who want to become professional developers, HTML knowledge is required. Ask experienced designers on the relevance of learning these languages.
Only some of them would say you could do without these two. The vast majority however would recommend for you to learn to use one or both of them.
Earning Money
With CSS and HTML skills alone, you get to begin making money. There are dozens of HTML and CSS freelance jobs available online. You can, of course, earn more than you learn more through adding other skills, such as PHP, React, JavaScript, Photoshop, and more on your toolbox.
Summary
The best thing you can do is to adhere to a specific direction in terms of learning the programming skills. Rather than learning two or three languages, consider focusing on one but make a robust command over it. HTML and CSS both are robust programming languages that are indispensable to mobile application development.
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: How to Reverse Words in a String using Modern Programming Language?
Next Post: Algorithms to Compute the Math Power(a, n) in logarithm Complexity