I often need to test a few steemjs code quickly, and it usually requires to include the steem.min.js library in your environment e.g. HTML.
In SteemTools there is a tab Steem-Js that alllows you to run a piece of short SteemJs code. However, the code editor is just a simple textarea and users need to install the Chrome extension. Moreover, the editor size is small and the page cannot stay in the background i.e. everytime you click the Chrome Extension, it is a fresh page load.
Why not make it a web page that you can simply save as locally if you will.
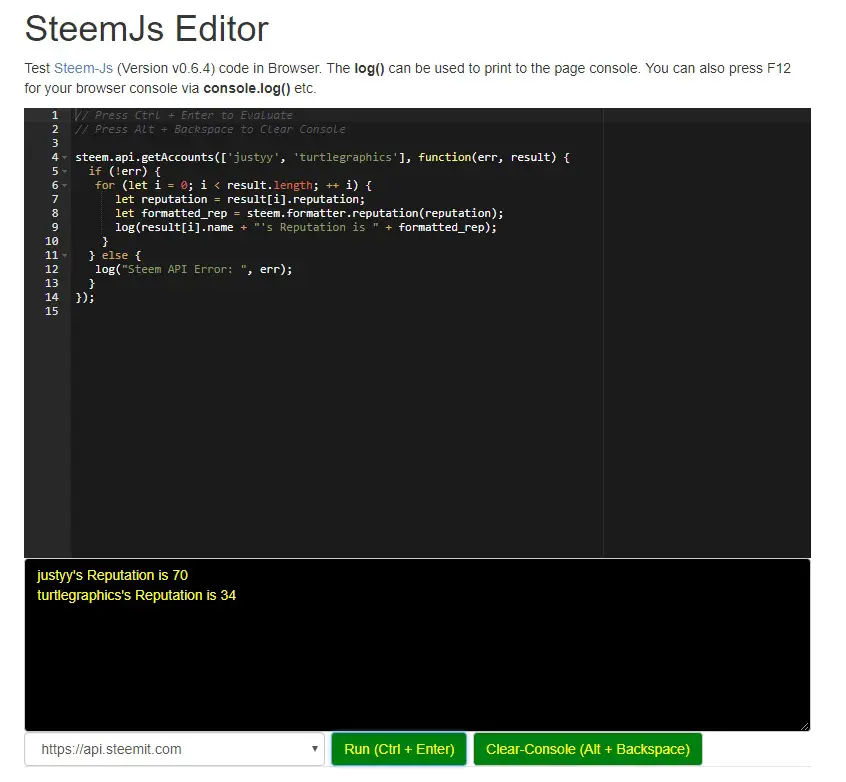
SteemJs Editor
Introducing you to: https://steemyy.com/steemjs/
The log() can be used to print to the page console. You can also press F12 for your browser console via console.log() etc.
That is it, very straightforward testbed for your SteemJs code.
Support me and my work as a witness by
Some of my contributions: SteemIt Tools, Bots, APIs and Tutorial
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: The CoinTools Update - Alt + Q Inline Cryptocurrency Query
Next Post: Tutorial - How do you convert Recursive Implementations to Iterative Approaches with Stacks?

Thanks! STEEMJS EDITOR is the best tool for the programmers I am using for mine projects.
Thank you and glad you like it.
Thanks for this tool mate, will be usefull for programmers. 🙂