Introduction to JobTools
JobTools is the first and currently only ONE Job Seeking Tools in Chrome Extension. It is based on ZipRecuriter Job Seeking API.
Motivation of the New Features
When you are browsing a list of jobs, you want to save the good ones (potential good fit) to your favorites and then later, you can submit applications one by one. This phrase is job filtering, where a ‘saved-job-list’ will be very useful.
New Features of JobTools v0.0.4
This commit: here adds the following:
- Save Job by clicking the image button
- Save-Job Tab
- Removing Job Button from the Favorite List
- Clear All Saved Job
Technology Stack
Javascript in Chrome Browser
How to Implement?
The saved_jobs is a Javascript dictionary that is saved to the browser.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | let saved_jobs = {} // load it when app starts if (settings['saved_jobs']) { let saved_jobs_s = settings['saved_jobs']; // saved jobs if (saved_jobs_s) { try { saved_jobs = JSON.parse(saved_jobs_s); } catch (e) { console.log(e); saved_jobs = {}; } } // refresh the list load_job_list(saved_jobs, $("div#saved_jobs")); } |
let saved_jobs = {}
// load it when app starts
if (settings['saved_jobs']) {
let saved_jobs_s = settings['saved_jobs'];
// saved jobs
if (saved_jobs_s) {
try {
saved_jobs = JSON.parse(saved_jobs_s);
} catch (e) {
console.log(e);
saved_jobs = {};
}
}
// refresh the list
load_job_list(saved_jobs, $("div#saved_jobs"));
}load and save the job:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | // save a job const save_a_job = (id, title, company, date, min_salary, max_salary, location, url) => { saved_jobs[id] = { "title": title, "company": company, "date": date, "min_salary": min_salary, "max_salary": max_salary, "location": location, "url": url }; saveSettings(false); } // remove a job const remove_a_job = (id) => { delete saved_jobs[id]; saveSettings(false); } |
// save a job
const save_a_job = (id, title, company, date, min_salary, max_salary, location, url) => {
saved_jobs[id] = {
"title": title,
"company": company,
"date": date,
"min_salary": min_salary,
"max_salary": max_salary,
"location": location,
"url": url
};
saveSettings(false);
}
// remove a job
const remove_a_job = (id) => {
delete saved_jobs[id];
saveSettings(false);
}Screenshots of JobTools
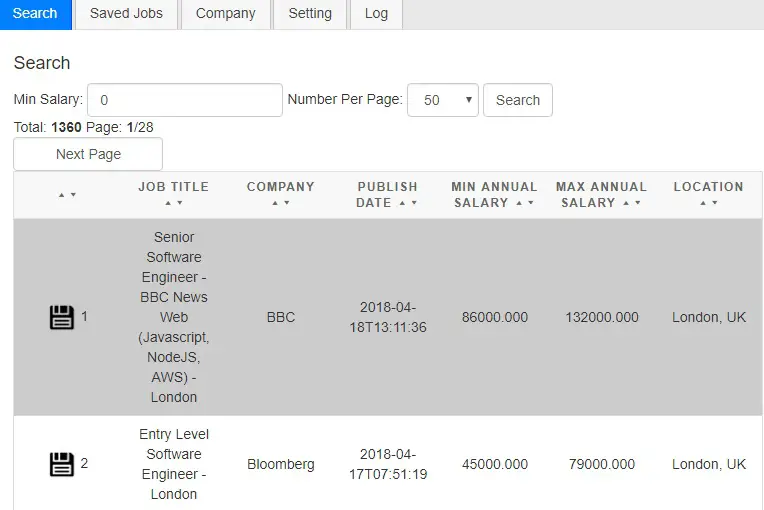
Click the ‘Save’ Image Button to save a job.
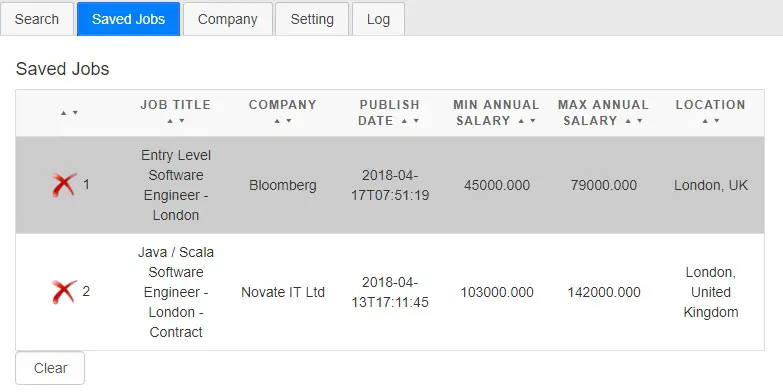
Manage favorite jobs in Job Tab.
Installation (Add to Your Browser)
You can install the extension at Chrome Webstore.
For Opera browsers, the workaround is to first install Chrome Extension Gadget.
And similarly for Firefox, you can install Chrome Store Foxified before you install JobTools.
Contribution
Fully Open Source: https://github.com/DoctorLai/JobTools
You can either submit a Pull Request or open a issue (for suggestions and bug reports)
Support me and my work as a witness by
Thank you!
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: Revive Utopian Chrome Extension (Wrapping Utopian API Calls)
Next Post: Algorithms Series: 0/1 BackPack - Dynamic Programming and BackTracking