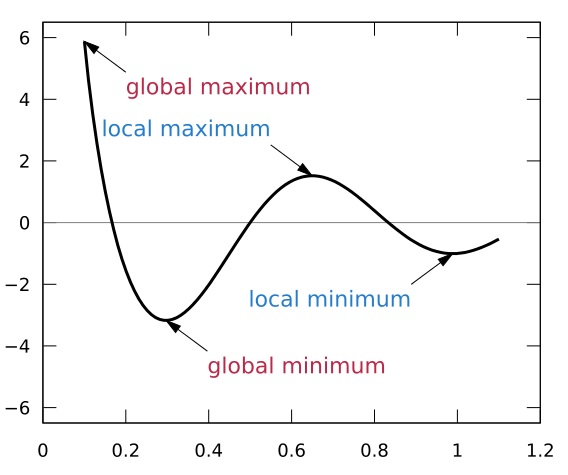
Simulated Annealing is a general-purpose meta heuristic optimization algorithm. It is similar to hill climbing but SA has the ability to jump out of local optimal with a decreasing probability.
We can think of SA as the following scenario: A drunk rabbit jumps randomly as she wants to reach the hill top. As she wakes up gradually little by little, she walks steady to the hill top…
I have created a easy (simple to use) and yet very powerful tiny framework to adopt the SA to general math optimisation problems.
Technology Stack
Latest Javascript (ECMAScript 2016) and wrapped in NPM Library:
Project Page
NPM: https://www.npmjs.com/package/simulated_annealling
Unit Test
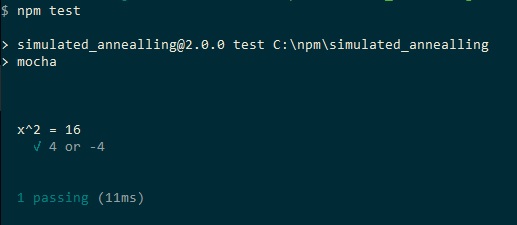
Unit tests are built upon mocha and chai unit testing framework. And you can run test via npm test
Simulated Annealing Demo in Javascript
The following will use the SA library to search the answer(s) for equation 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | var SimulatedAnnealing = require('simulated_annealling').SimulatedAnnealing; var GetAnswerOfXSquareEqualsSixteen = (function() { // parameters let options = { coolingFactor: 0.09, stabilizingFactor: 1.005, freezingTemperature: 0.001, initialTemperature: 15, initialStabilizer: 30 } // final solution let x; // current solution let cur; const getCost = (v) => { return Math.abs(v * v - 16); } const generateNeighbor = () => { // neighbour is within 0.5 distance cur = x + (Math.random() - 0.5); return getCost(cur); } const generateNewSolution = () => { cur = Math.random() * 16; // guess a number between 0 to 16 x = cur; return getCost(cur); } const acceptNeighbor = () => { x = cur; } // pass parameters to SA object let SA = SimulatedAnnealing(options, generateNewSolution, generateNeighbor, acceptNeighbor); // we need to continue simulating if temperature is still high while (SA.Do()) { // console.log("Temperature: " + SA.GetCurrentTemperature()); // console.log("GetCurrentEnergy: " + SA.GetCurrentEnergy()); } // final solution console.log("Solution is: " + x); })() |
var SimulatedAnnealing = require('simulated_annealling').SimulatedAnnealing;
var GetAnswerOfXSquareEqualsSixteen = (function() {
// parameters
let options = {
coolingFactor: 0.09,
stabilizingFactor: 1.005,
freezingTemperature: 0.001,
initialTemperature: 15,
initialStabilizer: 30
}
// final solution
let x;
// current solution
let cur;
const getCost = (v) => {
return Math.abs(v * v - 16);
}
const generateNeighbor = () => {
// neighbour is within 0.5 distance
cur = x + (Math.random() - 0.5);
return getCost(cur);
}
const generateNewSolution = () => {
cur = Math.random() * 16; // guess a number between 0 to 16
x = cur;
return getCost(cur);
}
const acceptNeighbor = () => {
x = cur;
}
// pass parameters to SA object
let SA = SimulatedAnnealing(options, generateNewSolution, generateNeighbor, acceptNeighbor);
// we need to continue simulating if temperature is still high
while (SA.Do()) {
// console.log("Temperature: " + SA.GetCurrentTemperature());
// console.log("GetCurrentEnergy: " + SA.GetCurrentEnergy());
}
// final solution
console.log("Solution is: " + x);
})()This example is also used as a unit test case.
Github: https://github.com/DoctorLai/simulated_annealling
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: Adding `Stats` Class to PHP Client of Utopian API
Next Post: How to Connect to Steem Blockchain Database Service (MySQL) using LinqPad?