SteemTools is a Chrome Extension that aims to provide useful tools and information in your Chrome browser. It is inspired by its sister project: Utopian Moderators & Supervisors.
Github
https://github.com/DoctorLai/SteemTools/
Technology Stack
Javascript that runs in the Chrome Browser (Chrome Extension)
Previous Contributions
- SteemTools v0.0.1
Chrome Webstore
It is online, and you can install SteemTools via Google Web Store.
If you are using Firefox, you can still install this Extension by Chrome Extension Foxified.
New Features of v0.0.2
Along with Bug fixes and code refactoring, this new version adds the following features:
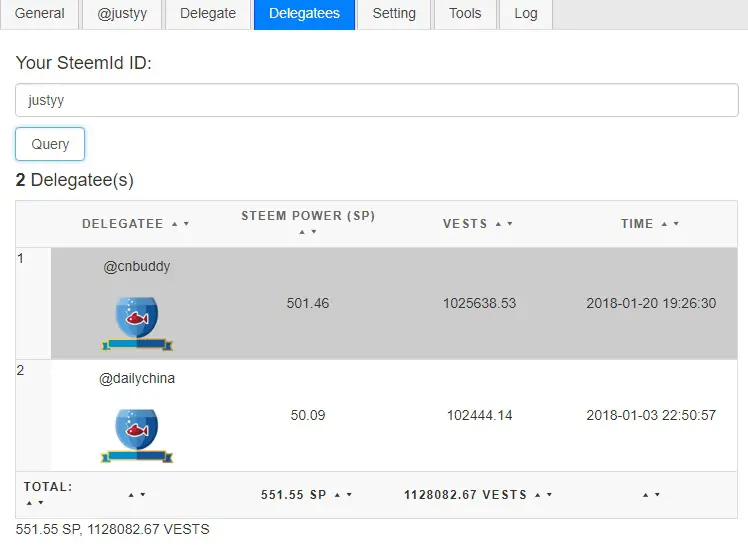
- Allow users to query the list of delegatees
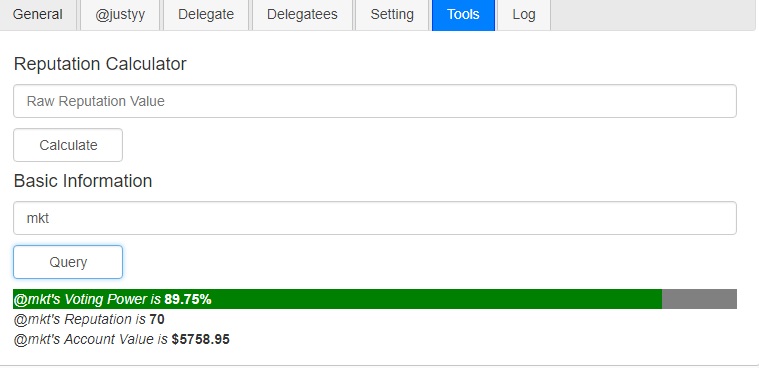
- Allow users to query the basic information (reputation, voting power, account value) of a given ID
- Show account value in the general tab
- Change shortcut from Alt+S to Alt+W (so it doesn’t conflict with Utopian Moderators!)
Commits of Chrome Extension: SteemTools
Screenshots of SteemTools
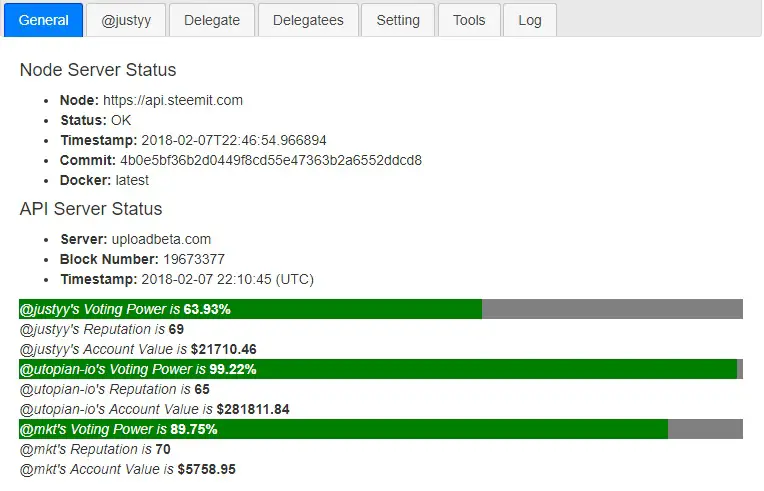
account value is shown in the general tab.
@mkt’s reputation is incorrectly shown as 70, which I have raised a bug in utopian.
enter the steem account you would like to search the delegatees.
How to Get Reputation, Account Value and Voting Power using steem-js?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | // get reputation const getRep = (id, dom, server) => { server = server || default_node; steem.api.setOptions({ url: server }); steem.api.getAccounts([id], function(err, result) { if (!err) { dom.html("<i>@" + id + "'s Reputation is</i> <B>" + steem.formatter.reputation(result[0]['reputation']) + "</B>"); logit("getRep Finished: " + server + ": " + id); } else { logit("getRep Error: " + err); } }); } // get account value const getAccountValue = (id, dom, server) => { server = server || default_node; steem.api.setOptions({ url: server }); steem.api.getAccounts([id], function(err, result) { if (!err) { var av = steem.formatter.estimateAccountValue(result[0]); av.then(x => { dom.html("<i>@" + id + "'s Account Value is</i> <B>$" + x + "</B>"); }); logit("getAccountValue Finished: " + server + ": " + id); } else { logit("getAccountValue Error: " + err); } }); } // get voting power function getVP(id, dom, server) { server = server || default_node; steem.api.setOptions({ url: server }); steem.api.getAccounts([id], function(err, response) { if (!err) { let result = (response[0].voting_power) / 100; dom.html("<i>@" + id + "'s Voting Power is</i> <B>" + result + "%</B>"); if (result < 30) { dom.css("background-color", "red"); } else if (result < 60) { dom.css("background-color", "orange"); } else { dom.css("background-color", "green"); } dom.css("color", "white"); dom.css("width", result + "%"); logit("API Finished: VP - " + server + ": " + id); } else { logit("API error: " + server + ": " + err); } }); } |
// get reputation
const getRep = (id, dom, server) => {
server = server || default_node;
steem.api.setOptions({ url: server });
steem.api.getAccounts([id], function(err, result) {
if (!err) {
dom.html("<i>@" + id + "'s Reputation is</i> <B>" + steem.formatter.reputation(result[0]['reputation']) + "</B>");
logit("getRep Finished: " + server + ": " + id);
} else {
logit("getRep Error: " + err);
}
});
}
// get account value
const getAccountValue = (id, dom, server) => {
server = server || default_node;
steem.api.setOptions({ url: server });
steem.api.getAccounts([id], function(err, result) {
if (!err) {
var av = steem.formatter.estimateAccountValue(result[0]);
av.then(x => {
dom.html("<i>@" + id + "'s Account Value is</i> <B>$" + x + "</B>");
});
logit("getAccountValue Finished: " + server + ": " + id);
} else {
logit("getAccountValue Error: " + err);
}
});
}
// get voting power
function getVP(id, dom, server) {
server = server || default_node;
steem.api.setOptions({ url: server });
steem.api.getAccounts([id], function(err, response) {
if (!err) {
let result = (response[0].voting_power) / 100;
dom.html("<i>@" + id + "'s Voting Power is</i> <B>" + result + "%</B>");
if (result < 30) {
dom.css("background-color", "red");
} else if (result < 60) {
dom.css("background-color", "orange");
} else {
dom.css("background-color", "green");
}
dom.css("color", "white");
dom.css("width", result + "%");
logit("API Finished: VP - " + server + ": " + id);
} else {
logit("API error: " + server + ": " + err);
}
});
}Roadmap of Steem Tools
- UI Language Setting
- Add Downvote Checker
- Add Delegator/Delegatee List Checker
- Steemit Top 100 Delegations
- SteemIt Followers/Votes Checker
- Steemit Incoming Votes Report
- Steemit Payout Report
- Steemit Outgoing Votes Report
- Steemit Who Resteem Your Posts?
- Steemit Recover Deleted Posts/Comments
- Steemit Powerdown Status
- and more tools…
License
Chrome Webstore
Install the SteemTools Chrome Extension Now!
Contribution Welcome
Github: https://github.com/DoctorLai/SteemTools
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am ‘Add some feature’
- Push to the branch: git push origin my-new-feature
- Submit a pull request.
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: Chrome Extension - SteemTools v0.0.1
Next Post: Utopian Chrome Extension v0.0.9: Integrate Stats API + Add Node List