The AMP (Accelerated Mobile Pages) is a project that was initially announced last year (2016) by Google. Over a year’s development, it has attracted more and more interests.
What is AMP?
The AMP, in general, is a concise, specially-designed HTML5 document that has a few constraints that are designed for improving the page loading and rendering experience for mobile devices. For example, the AMP pages can only have an inline CSS, so that the page layout can be determined without having to load external CSS style sheets. Javascript has also been limited where the synchronous JS can only be placed inside a iframe.
Why AMP?
AMP is designed for speed even on slow networks. The biggest advantage of AMP is that it can be loaded/rendered 3-4 times faster. The reasons that AMP are lighting-fast on mobile devices are:
- Fewer elements are loaded. Take WordPress for example, many widgets are not shown.
- AMP are cached by Google CDN (Content Delivery Networks) or CloudFlare CDN, so when the search results are displayed, the AMP are preloaded via Google/CloudFlare CDN, when they are displayed, they are already downloaded and served from your browser cache, which is just lighting fast.
- As mentioned, the AMP layout can be determined without having to load external JS/CSS, so on mobile screens, the layout is static, which is fast.
Who Needs AMP?
If you care about speed and user experience, or if you have lots of contents (static text/images), then AMP is definitely something you must have.
Does AMP improve SEO?
According to Google Official, it does not affect SEO, at least directly. However, as AMP improves the page loading speed, and that affects the SEO. In fact, according to research, with AMP turned on, the visitors stay longer at the site and the bouncing rate is increased.
On mobile devices, the AMP pages will be displayed with priority and with a clear AMP tag. The Google has removed the use of ‘Mobile Friendly’ to allow the AMP shown. In fact, all valid AMP are valid mobile-user-friendly already.
How to Enable AMP with WordPress Blog?
AMP are special HTML format and the syntax is very strict. It is not possible to modify on existing page template and it is wise not to. If you have lots of articles (lots of URLs), it is not practical to do this manually.
To enable AMP in WordPress, you need to add/enable the official AMP plugin.
Once this plugin is activated, for each post (not pages), there will be a canonical URL that is appended with /amp/. Yes, you just need to activate the AMP plugin which does most of the work.
How to Validate AMP?
- You can install the AMP Chrome Extension, which will shows a green bubble if current page is a valid AMP. It will also tells you if current page has a AMP version
- Press F12 in Chrome to invoke the console, if you see something like this, it means AMP is enabled!
Powered by AMP ⚡ HTML – Version 1489777197505 https://helloacm.com/how-to-parallel-for-in-linux-bash-shell/amp/
- Goto the Web AMP Validator: This is often useful as you can copy and paste the AMP source directly in the utility.
- Run the curl command to check via the CloudFlare amp utility:
1 2
curl https://amp.cloudflare.com/q/helloacm.com/how-to-list-the-most-voted-posts-in-a-year-using-sql/amp/ {"version":"1488238516283","source":"//helloacm.com/how-to-list-the-most-voted-posts-in-a-year-using-sql/amp/","valid":true}
curl https://amp.cloudflare.com/q/helloacm.com/how-to-list-the-most-voted-posts-in-a-year-using-sql/amp/ {"version":"1488238516283","source":"//helloacm.com/how-to-list-the-most-voted-posts-in-a-year-using-sql/amp/","valid":true}
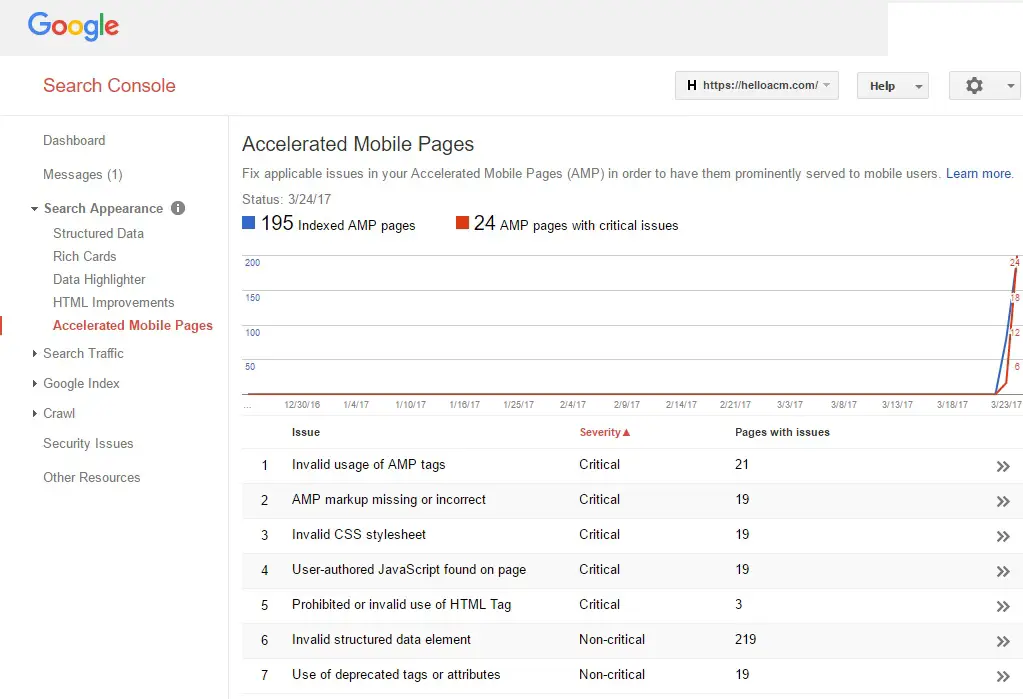
In Google Webmaster, it shows the number of indexed AMP pages and what kind of errors do the AMP pages have. AMP with critical errors will not be indexed so you have to fix them. Google also provides another AMP validator.
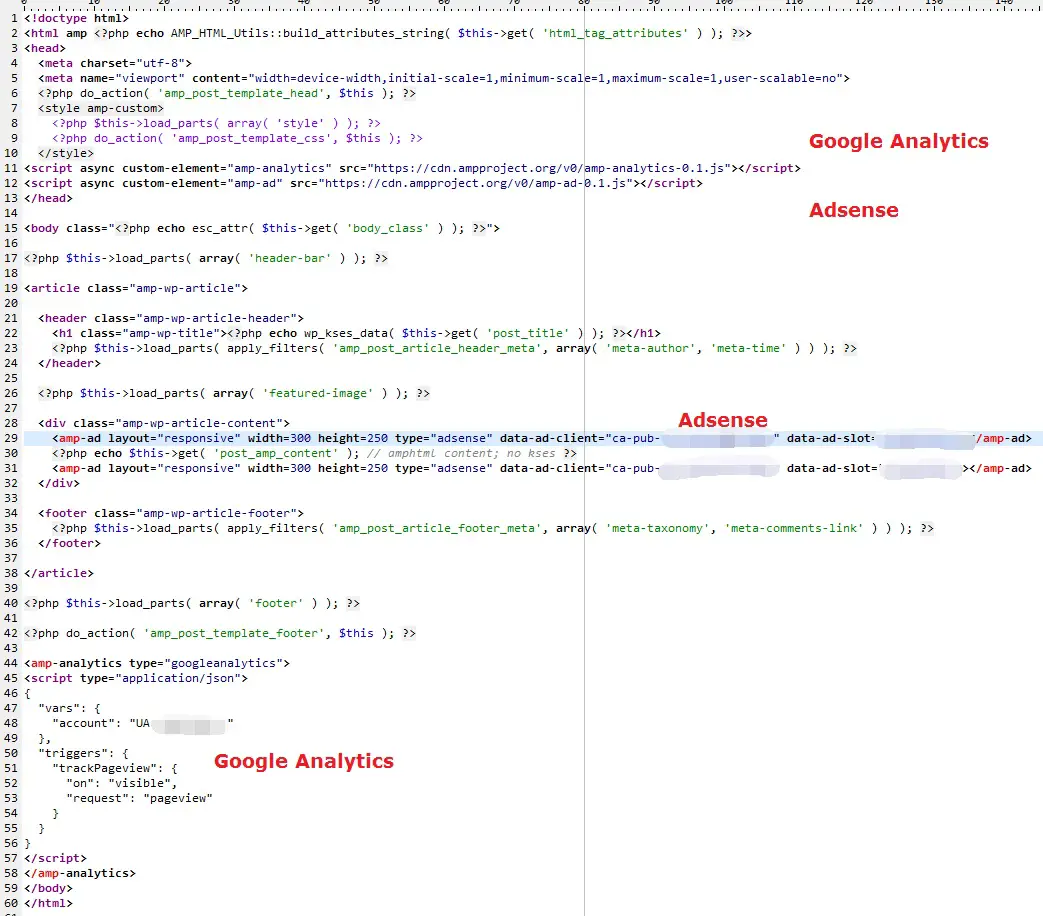
How to Add Google Analytics Tracking to AMP pages?
According to Official you need to:
- Add the following before the </head> in wp-content/plugins/amp/templates/single.php
1
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script><script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
- Add the following before the </body> in wp-content/plugins/amp/templates/single.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-1234123412-1" // Remember to change to your GA ID }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-1234123412-1" // Remember to change to your GA ID }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
How to Add Google Adsense to AMP Pages?
The tradition Google Adsense code does not work in AMP, instead you need:
- Add the following before the </head> in wp-content/plugins/amp/templates/single.php
1
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script><script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
- Add the following before or after post_amp_content in wp-content/plugins/amp/templates/single.php
1
<amp-ad layout="responsive" width=300 height=250 type="adsense" data-ad-client="ca-pub-123456" data-ad-slot="72341234"></amp-ad><amp-ad layout="responsive" width=300 height=250 type="adsense" data-ad-client="ca-pub-123456" data-ad-slot="72341234"></amp-ad>
Sample AMP Template for WordPress Single Post (e.g. single.php)
When are AMP indexed by Search Engines?
Not all search engines support AMP, but apparently Google knows AMP best. It may take a few hours even days for Google to realize that your pages have AMP alternatives. In your normal post pages, there will be something like this to tell search engine the URL of the AMP version:
1 | <link rel="amphtml" href="//helloacm.com/how-to-parallel-for-in-linux-bash-shell/amp/"/> |
<link rel="amphtml" href="//helloacm.com/how-to-parallel-for-in-linux-bash-shell/amp/"/>
And in its AMP version, it will be linked back using the canonical tag:
1 | <link rel="canonical" href="//helloacm.com/how-to-parallel-for-in-linux-bash-shell/"/> |
<link rel="canonical" href="//helloacm.com/how-to-parallel-for-in-linux-bash-shell/"/>
It is ok that not all your pages have AMP alternatives. It is also OK that some AMP are not validated, the worst case is that that AMP is not indexed, which does not harm your other pages i.e. SEO. The AMP is provided as an alternative layout (template), so you can consider it as an optimised version for performance.
How to Tell if Current Page is AMP in PHP?
You might need to disable some content filter (via add_filter, the WordPress function) in the template functions.php, then you need the following function to check if current page is AMP version. It requires the PHP endsWith function. In WordPress, you can also use the function is_amp_endpoint() to see if the current wordpress URL is AMP. Otherwise, for a site-specific general solution is to check if the URL ends with /amp or contains /amp/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | if (!function_exists("endsWith")) { function endsWith($haystack, $needle) { return $needle === "" || (($temp = strlen($haystack) - strlen($needle)) >= 0 && strpos($haystack, $needle, $temp) !== FALSE); } } if (!function_exists("is_amp")) { function is_amp() { $url = $_SERVER['REQUEST_URI']; return (endsWith($url, '/amp') || (strpos($url, '/amp/') !== false)); } } if (!is_amp()) { // only in non-AMP version add_filter( 'the_content', 'some_content_function' ); } function some_content_function($content) { // do something, e.g. add some ads $content .= " some ads code "; return $content; } |
if (!function_exists("endsWith")) {
function endsWith($haystack, $needle) {
return $needle === "" || (($temp = strlen($haystack) - strlen($needle)) >= 0 && strpos($haystack, $needle, $temp) !== FALSE);
}
}
if (!function_exists("is_amp")) {
function is_amp() {
$url = $_SERVER['REQUEST_URI'];
return (endsWith($url, '/amp') || (strpos($url, '/amp/') !== false));
}
}
if (!is_amp()) { // only in non-AMP version
add_filter( 'the_content', 'some_content_function' );
}
function some_content_function($content) {
// do something, e.g. add some ads
$content .= " some ads code ";
return $content;
}In case you didn’t notice, the AMP version URL is shown in each post and you can find the archive of AMP pages here. You can use the following PHP code only show the AMP URLs for the posts instead of other page types in WordPress:
1 2 3 | if ( get_post_type( get_the_ID() ) == 'post' ) { // show AMP URL } |
if ( get_post_type( get_the_ID() ) == 'post' ) {
// show AMP URL
}For pages that do not support AMP, the AMP canonical URL will be 301 redirected to its normal version.
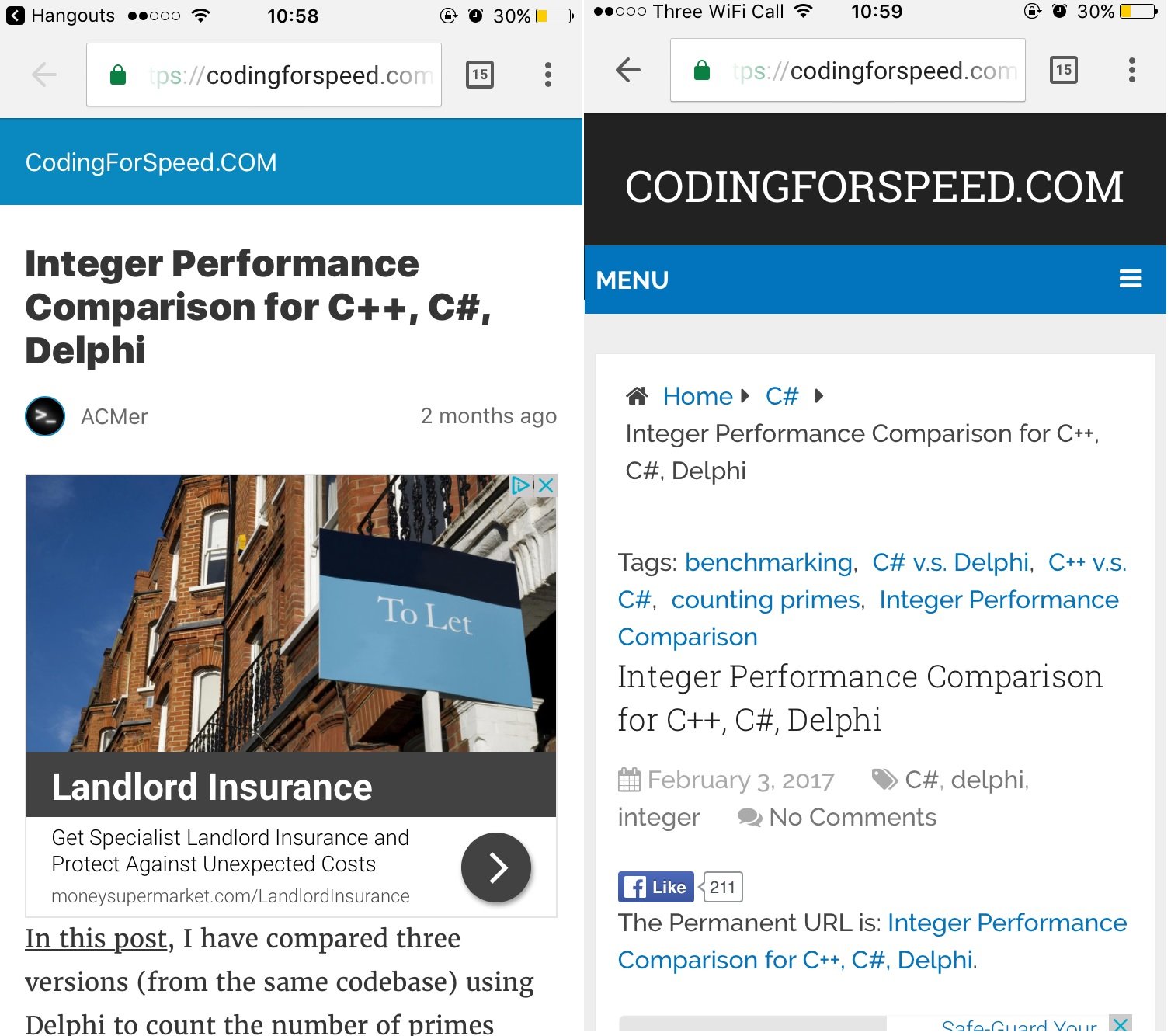
How does AMP page look like on Small Screens?
The following, left is AMP version, with an ads (responsive adsense) shown above the content.
AMP can be considered as a separate template (style) for your posts. Both URLs exist for the mobile-user-friendly and the AMP version. The entry of AMP is mainly from search engine while the original links in the posts stay untouched. However, you might want to use the AML from CloudFlare which replaces the post links in the post to AMP version if applicable.
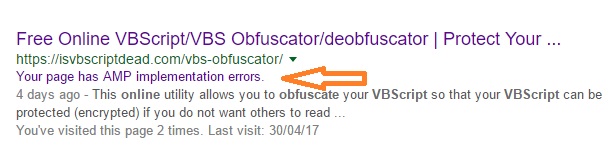
If your AMP page has critical errors, it might not be indexed by search engines. Google might hint you with errors in the search result, which is linked to your Google webmaster.
–EOF (The Ultimate Computing & Technology Blog) —
loading...
Last Post: How to Parallel For in Linux Bash Shell?
Next Post: WP-Rocket Plugin Automatic HTTPS Rewrite Fails AMP Validation